Spark source code in Visual Studio Code IDE
This is a short tutorial on how to load the Spark source code in the Visual Studio Code IDE.
Visual Studio Code or VS Code is a fast editor and ships with great editing features. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring. In part thanks to the huge ecosystem of extensions that enhance and enrich the experience in VS Code, turning it into a super smart text editor, fast and lightweight. This guide focuses on the bare minimum that is needed to get started Spark source code with VS Code.
Prepare your environment
The rest of this guide will assume you have at least those parts installed:
- JAVA Development Kit (version 8)
- Maven
- Copy of the Spark source code available locally
- Visual Studio Code
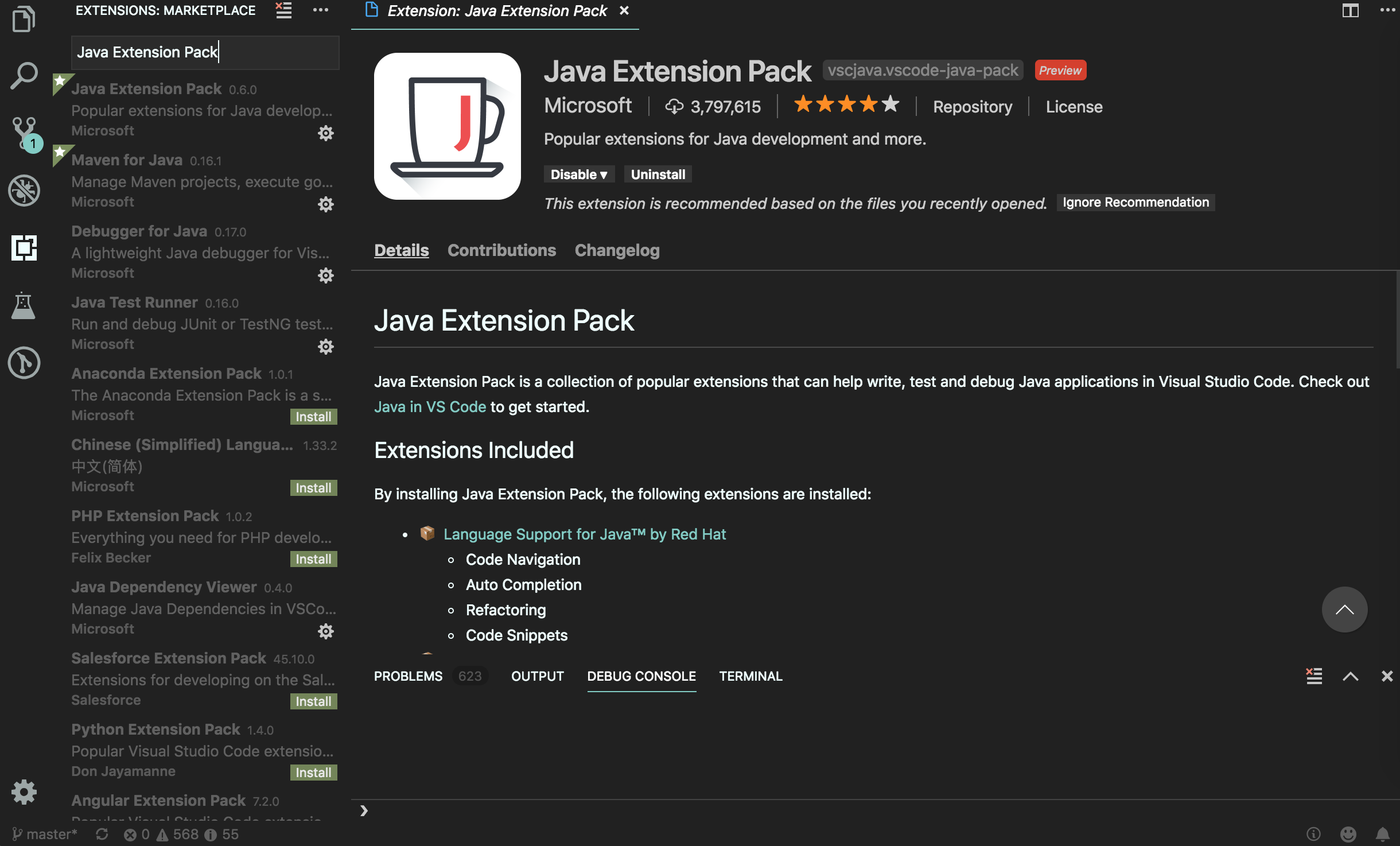
Start by Adding Java language support to VS Code by installing the popular minimum requirement Java extensions. There is a Java Extension Pack, which contains the most popular extensions for most Java developers:
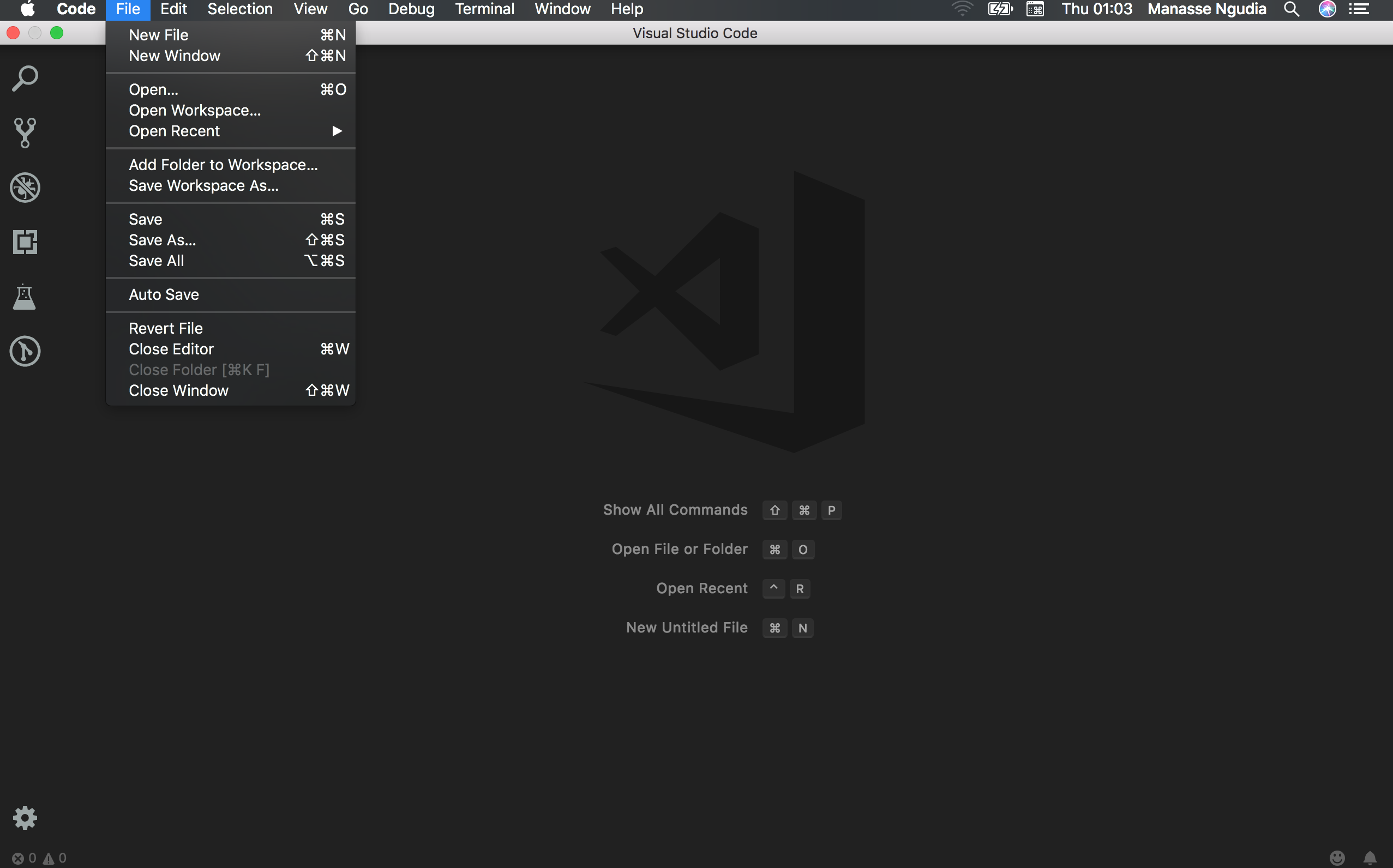
Launch your VS Code and bring up extensions view by clicking on the Extensions icon in the Activity Bar on the left side of VS Code or View > Extensions then write the name of extension Java Extension Pack and then click on install link to install all extensions for Pack.

Open the source code folder
The Spark source code is using an Apache Maven project structure. As VS Code (with Maven Extension) recognizes this structure, opening the source code into an VS Code project is very easy.
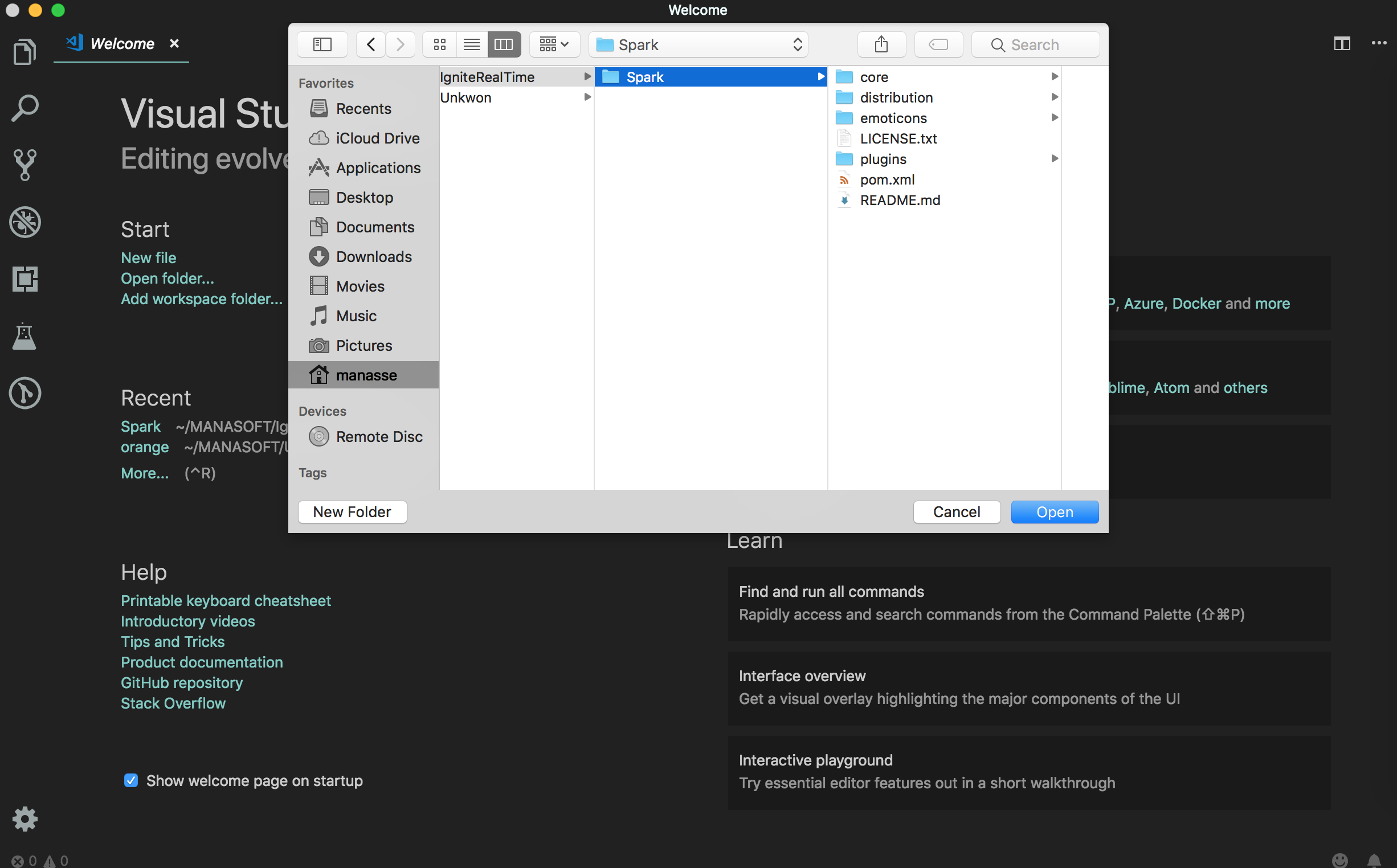
Select the 'Open' option -- File > Open and choose your spark source code folder then click on the open button. This will quickly import the Spark source code into VS Code .



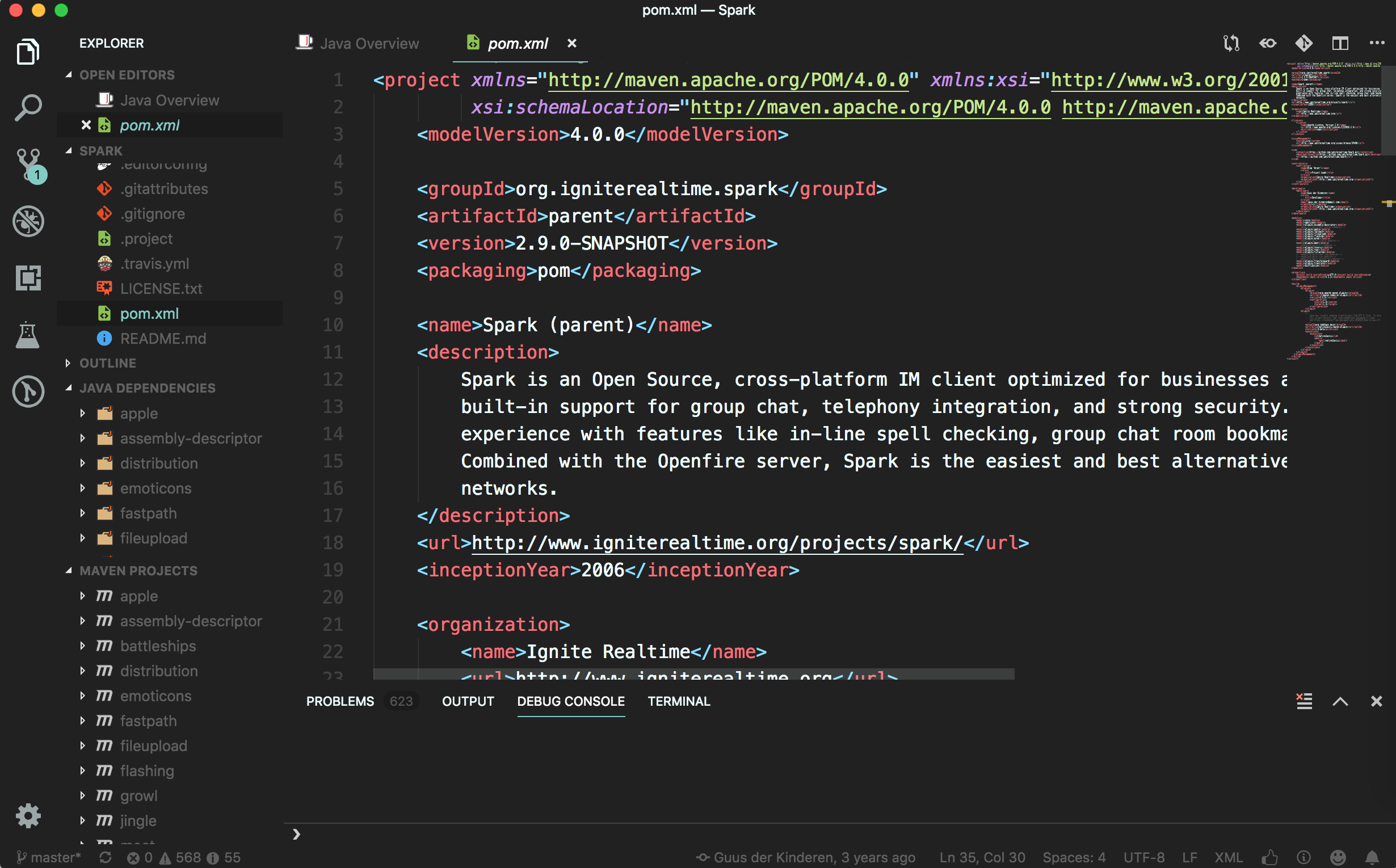
VS Code will automatically recognize and process the Maven structure of Spark (pom.xml file) and it will automatically download all dependencies.
Run Spark from VS Code
When developing, it is often useful to run the code straight from your IDE. The following will explain how you can start a Spark instance from the code that is in the VS Code workspace.


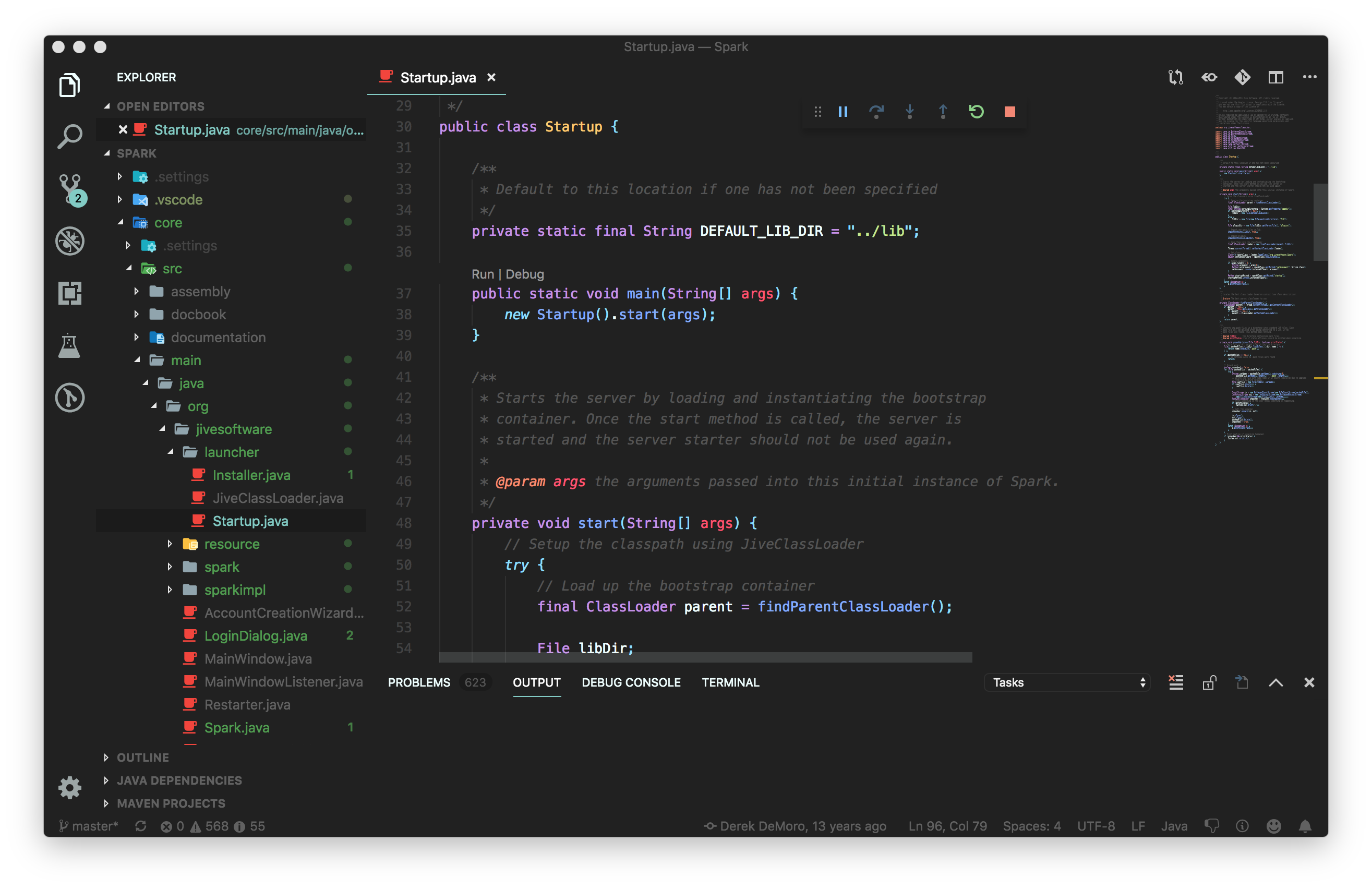
The 'spark-core' module contains a class named Startup (in the org.jivesoftware.launcher
package) that can be used to start Spark. Find the class in the Project Explorer, open that class you will notice two hyperlinks above
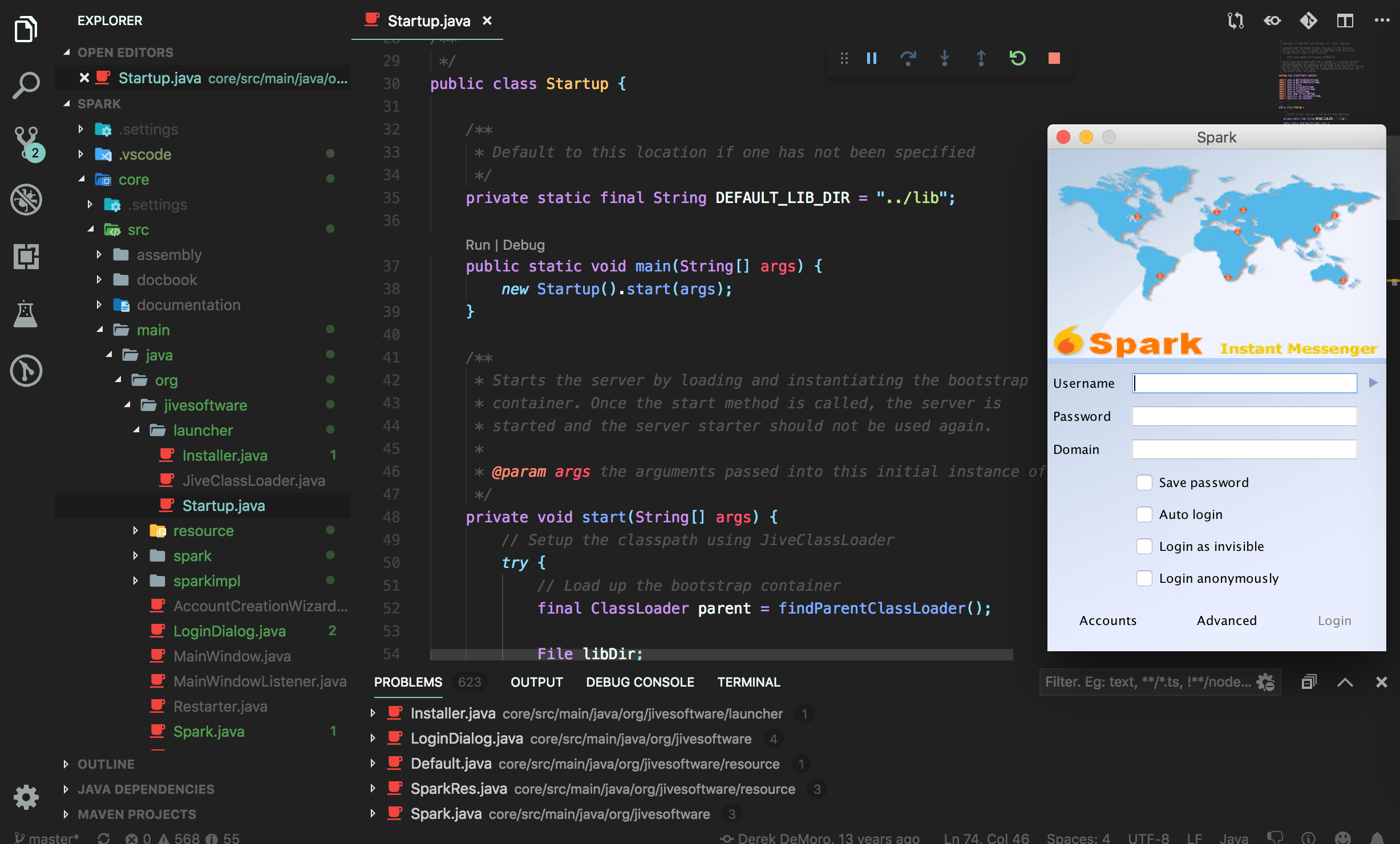
the main method, like in the picture above. You can click on Run and the code will be compiled and executed. VS Code will start
to build Spark from the source code, after which Spark itself is started. If everything goes well, you will
see the Spark login screen within a matter of seconds!